弹窗系统设计,优化用户体验与提升产品互动性的关键策略
时间:2025-01-14 来源:网络 人气:
亲爱的读者们,你是否曾在浏览网页时,突然被一个弹窗吓了一跳?或者,你是否曾因为一个精心设计的弹窗而惊喜不已?今天,就让我带你走进弹窗系统设计的奇妙世界,一起探索那些隐藏在屏幕背后的秘密吧!
弹窗,无处不在的“小精灵”

弹窗,这个看似微不足道的小东西,却在我们日常生活中扮演着重要的角色。它就像一位贴心的“小精灵”,时刻关注着我们的需求,为我们提供便捷的服务。
想象当你正在浏览一个购物网站,突然弹出一个优惠活动的弹窗,告诉你“限时抢购,全场五折”,你会不会心动呢?又或者,当你正在阅读一篇文章,弹窗告诉你“相关阅读,让你更了解这个话题”,你会不会觉得贴心呢?
弹窗,就像一位默默无闻的助手,为我们提供着各种便利。它可以是购物网站的优惠活动,可以是新闻网站的最新资讯,也可以是社交媒体的好友请求。弹窗无处不在,无时无刻不在为我们提供着帮助。
弹窗的分类,千变万化

弹窗,虽然形态各异,但它们都可以分为两大类:模态弹窗和非模态弹窗。
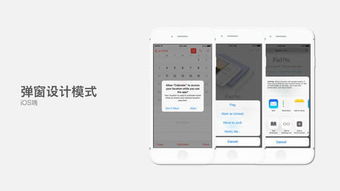
1. 模态弹窗

模态弹窗,就像一个“小舞台”,将用户的注意力完全吸引到弹窗上。当你打开一个模态弹窗时,其他页面内容都会被遮挡,直到你完成弹窗内的操作。
对话框(Dialog):最常见的模态弹窗,用于提示用户重要信息或请求用户做出选择。
警告框(Alerts):用于提醒用户注意潜在的风险或错误。
动作菜单(Action Sheet):提供一系列操作选项,让用户选择。
2. 非模态弹窗
非模态弹窗,就像一个“小助手”,在用户需要时提供帮助,但不会干扰用户的正常操作。
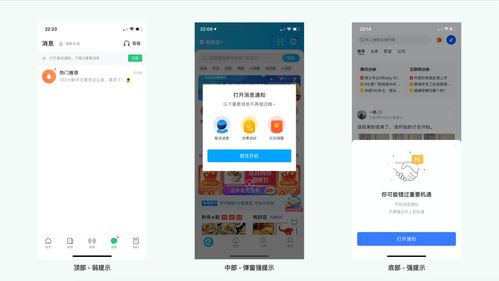
通知提醒:提醒用户有新消息或事件发生。
全局提示:提供全局性的信息提示。
警告提示:提醒用户注意潜在的风险或错误。
弹窗的设计,是一门艺术
弹窗设计,是一门既科学又艺术的学问。一个好的弹窗设计,不仅能够吸引用户的注意力,还能够提升用户体验。
1. 位置
弹窗的位置至关重要。一般来说,弹窗应该放置在用户容易注意到的地方,但又不至于过于突兀。
2. 尺寸
弹窗的尺寸应该适中,既能够容纳所需内容,又不会占用过多屏幕空间。
3. 颜色
弹窗的颜色应该与页面整体风格相协调,避免过于刺眼。
4. 文字
弹窗的文字应该简洁明了,避免使用过于复杂的句子。
5. 交互
弹窗的交互设计应该简单易用,让用户能够轻松完成所需操作。
弹窗的未来,充满无限可能
随着科技的不断发展,弹窗系统设计也在不断进化。未来,弹窗可能会变得更加智能,能够根据用户的喜好和需求,提供更加个性化的服务。
想象未来的弹窗可能会根据你的浏览历史,为你推荐你感兴趣的商品或文章。又或者,弹窗可能会根据你的地理位置,为你提供附近的优惠信息。
弹窗,这个小小的“小精灵”,将会在未来发挥更加重要的作用,为我们的生活带来更多便利。
亲爱的读者们,你是否对弹窗系统设计有了更深入的了解呢?希望这篇文章能够帮助你更好地理解这个奇妙的世界。让我们一起期待,弹窗的未来,将会更加精彩!
相关推荐
教程资讯
教程资讯排行