css安卓系统line-height,Android系统中的Line-height属性应用解析
时间:2025-01-09 来源:网络 人气:
你有没有遇到过这样的烦恼?在安卓手机上,CSS样式里的`line-height`设置总是不那么听话,文字位置偏下,让人头疼不已。别急,今天就来和你聊聊这个话题,让你轻松解决安卓系统下的`line-height`问题!
一、问题分析:安卓与`line-height`的“爱恨情仇”
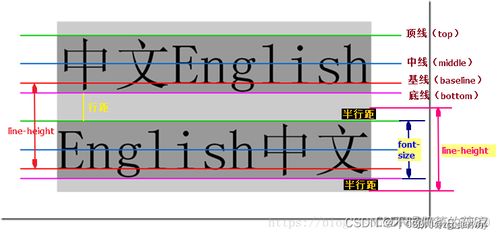
首先,我们要明白,为什么安卓系统下的`line-height`会偏下呢?其实,这和安卓系统的渲染机制有关。安卓系统在渲染文本时,会根据字体大小、行高等因素进行计算,而在这个过程中,`line-height`的值可能会被“压缩”或“拉伸”,导致文字位置偏下。
二、解决方案:五大绝招轻松应对

1. Flex布局大法好

Flex布局是CSS3中的一种布局方式,它可以让容器内部的元素垂直居中。具体操作如下:
```css
.parent {
display: flex;
align-items: center; / 垂直居中 /

justify-content: center; / 水平居中 /
2. 设置`line-height`为`normal`
有时候,将`line-height`设置为`normal`可以解决文字偏下的问题。这是因为`normal`值会根据字体大小自动计算行高,从而实现更好的兼容性。
```css
.parent {
line-height: normal;
3. 调整`line-height`与`height`的值
将`line-height`的值设置为与`height`相同的值,可以让文字在容器中垂直居中。
```css
.parent {
height: 30px;
line-height: 30px;
4. 使用`table-cell`布局
`table-cell`布局可以让容器内部的元素垂直居中。具体操作如下:
```css
.parent {
display: table-cell;
vertical-align: middle;
5. 替换为`button`元素
有时候,将`a`元素替换为`button`元素可以解决文字偏下的问题。这是因为`button`元素内部的文本会自动垂直居中。
```html
三、注意事项:避免踩坑
1. 避免使用负值
在设置`line-height`时,尽量避免使用负值,否则可能会导致文字位置偏下。
2. 注意兼容性
不同浏览器和操作系统对`line-height`的支持程度不同,因此在编写CSS时,要注意兼容性。
3. 测试不同手机
在开发过程中,要测试不同手机上的效果,以确保样式在所有设备上都能正常显示。
四、:轻松解决安卓系统下的`line-height`问题
通过以上方法,相信你已经能够轻松解决安卓系统下的`line-height`问题。当然,在实际开发过程中,还需要根据具体情况进行调整。希望这篇文章能对你有所帮助,让你在编写CSS时更加得心应手!
相关推荐
教程资讯
教程资讯排行